この記事を読むのに必要な時間は推定で最大約4分11秒で、速読ですとその半分ぐらいです。
Google Chromeだけではなく、ほかのアプリでも発生するものがありますが、Chromeブラウザでの解消法です。
画像の色が変わるという事象
最初はカラーマネージメントの問題かと思ってしまいましたが、アプリによっては本来の色で表示されていたので、アプリ側の問題だということが判明。スクリーンショットの色がChromeブラウザで表示した場合に色が変わってしまうというのは困りものです。
わかりやすい画像比較ができるスクリーンショット画像は、 『Fantasy Island SIM』でしょうか。このゲームでスクリーンショットを撮った画像は、アプリによって鮮やかさがはっきりと異なります。
※2021年11月14日時点での情報であり、その後アプリのアップデートなどで状況が変化するかもしれないことをあらかじめご了承ください。
《参考》正常に表示できることを確認できたアプリ
- Windows 11付属「フォト」(2021.21100.20007.0)
- Windows 11付属「ペイント」(11.2110.0.0)
- 「paint.net」(4.3.2)
- 「Firefox」(94.0.1) 以前は色が変わっていたようですが修正済み
- 「IrfanView」(4.58)
- 「OPTPiX webDesigner 3」(3.32.01) 13年以上前に販売終了
《参考》色が変わってしまうアプリ
- 「Adobe Photoshop CS6」(13.0.1) 編集時に色が変わっているけれど、編集した画像は正常に表示できるアプリで正しい色で表示可能
- Windows 7以降付属「Windows フォト ビューアー」
ハードウェアアクセラレーションの設定で解決
Chromeブラウザの右上にある「 」から、「設定」を選び、左側メニューの「詳細設定」内の「システム」にある「ハードウェア アクセラレーションが使用可能な場合は使用する」をオフに変更。その後ブラウザを再起動することで問題が解決します。
※Chromeブラウザのバージョン95.0.4638.69で確認。
Force color profileの設定変更で解決
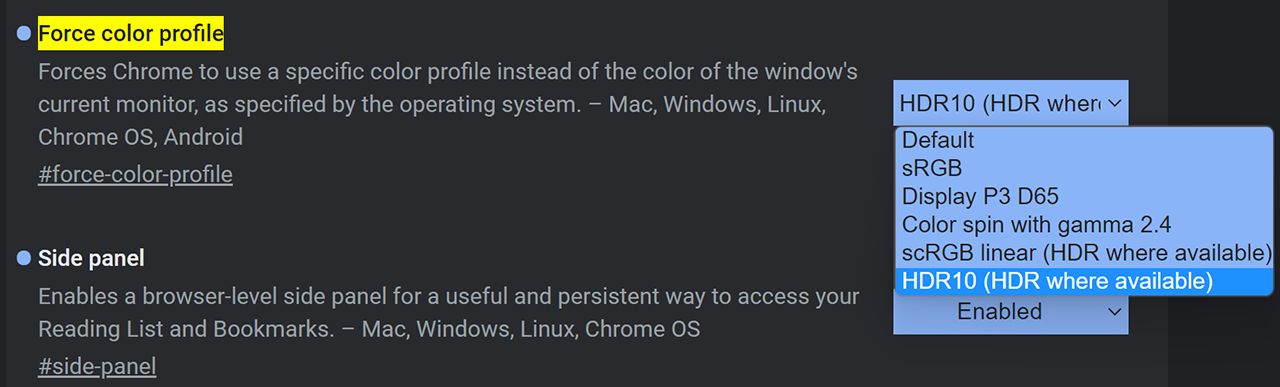
Chromeブラウザのアドレスバー(オムニボックス)に「chrome://flags/#force-color-profile」と入力して設定部分を開きます。以下の部分です。
- Force color profile
Forces Chrome to use a specific color profile instead of the color of the window’s current monitor, as specified by the operating system. – Mac, Windows, Linux, Chrome OS, Android
#force-color-profile
ここの設定を変更して色が正しく表示されるようにします。基本的に「sRGB」でよいと思いますが、ディスプレイがHDR環境ならば「scRGB linear」「HDR10」を選ぶのも選択肢になるんじゃないでしょうか。
- Default
- sRGB
- Display P3 D65
- Color spin with gamma 2.4
- scRGB linear (HDR where available)
- HDR10 (HDR where available)




コメント