この記事を読むのに必要な時間は推定で最大約2分29秒で、速読ですとその半分ぐらいです。
Google Chromeが入力フォーム(INPUTとか)あると「保護されていません」って表示をしてくるようになるってことで、面倒だけど渋々SSL化を始めました。さくらインターネットのほうで、無料SSLサービスの提供が始まってちょうどタイミング的によいなと思ったので。作業中にGoogle Chromeのアップデートが来たのは参りましたが。そのタイミングで来るのかよと💦
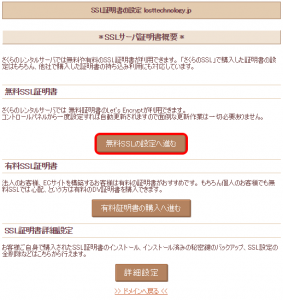
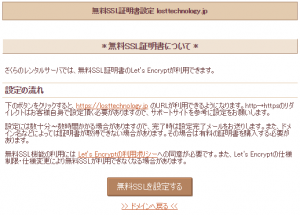
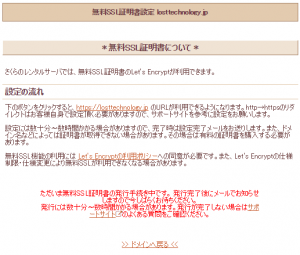
さくらインターネットでSSL化をすること自体は結構簡単です。ログインして、サーバーのコントロールパネルから「ドメイン/SSL設定」を選んで、SSL証明書の「登録」をクリックするだけ。SSL証明書の設定になるので、「無料SSLの設定へ進む」を選んで進んでいく感じでほぼ終わり。静的なWebページならばね。
ここまではたいしたことなくあっさり終わるんですが。作り方によっては、HTML側のほうでhttpとhttpsの混在を解消していかないといけない手間のほうが割と面倒だったりします。い、いちおうWeb側は対応終わったと思うんだけど、実際のところはどうかなぁ。気付いていないエラーページがありそう。
Firefoxでは問題なく通ったのに、キャッシュをがっつりため込むGoogle Chromeではなかなか確認すらままらなかったのはお約束というか。
……で、blogのほうが対応させるの大変なのですよね。さくらインターネットには、うまくいけば便利なプラグインが用意されているわけです、はい。
むむむ、先にこっちを読んでからSSL化しないといけなかったのかな。状況的に詰んだ(笑)。SSL化をしたあとにこれを見ても、手順通りに進まないじゃない?💦 このプラグインが公開される前の対処法を調べてどうにかせねばならんのか。面倒だなぁ。Google先生のSSL化強制の影響大きすぎる。
それにしても、さくらインターネットのヘルプは現状にあっていない説明のような気がする。やはり慌てて右往左往してもダメっぽいかな。残りの部分は、しばらく様子を見てから取りかかるようにするべきか。








コメント